Web Performance Workshop
by Diego Cardozo @ JSConfUY 2016
View the Project on GitHub diegocard/web-performance-workshop
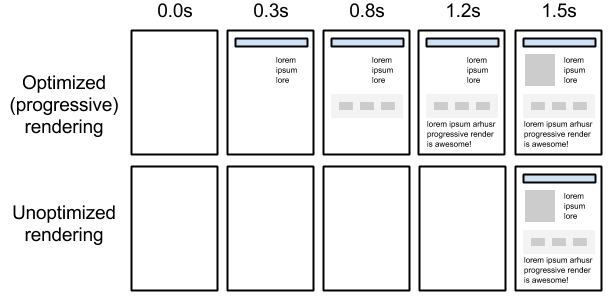
Unblock rendering
Goal: progressive rendering

Critical Rendering Path
The Critical Rendering Path contains follows these steps (in order):
- Parse the HTML and construct the DOM
- Fetch the CSS and construct the CSSOM
- Combine the DOM and CSSOM to create the render tree
- On the layout step elements are positioned on the page taking viewport size into account
- Finally, there’s the paint step
Important notes
- Building the CSSOM blocks JavaScript execution
- The render tree contains DOM attribues and CSS information for visible elements of the DOM only
Debugging the timeline
- Open the timeline tab on Chrome dev tools and run an analysis on https://jsconf.uy/
- How much time is spent loading, scripting, rendering and painting?
- Which was the slowest script to evaluate and execute?
Use media queries on link tags
By default CSS is treated as a render blocking resource, which means that the browser will hold rendering of any processed content until the CSSOM is constructed
- Media types and media queries allow us to mark some CSS resources as non-render blocking
- All CSS resources, regardless of blocking or non-blocking behavior, are downloaded by the browser
- When are the following stylesheets render blocking?
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">
<link href="portrait.css" rel="stylesheet" media="orientation:portrait">
Inline CSS
- The browser will delay script execution until it has finished downloading and constructing the CSSOM
- We want to have the critical portions of CSS available as soon as possible. That is why sometimes it is a good idea to inline above the fold CSS
- Run PageSpeed insights. Which CSS should be inlined?
- The following gulp task does the inlining for you.
> gulp inline-css
[00:41:51] Using gulpfile ~\Documents\GitHub\web-performance-workshop\gulpfile.js
[00:41:51] Starting 'inline-css'...
[00:42:12] Finished 'inline-css' after 20 s
Inline JS
By default, JavaScript execution is parser blocking
When the browser encounters a script in the document it must pause DOM construction, hand over the control to the JavaScript runtime and let the script execute before proceeding with DOM construction
Just like before, sometimes we want to inline critical JavaScript to prevent roundtrips